Support Widget for Your Website
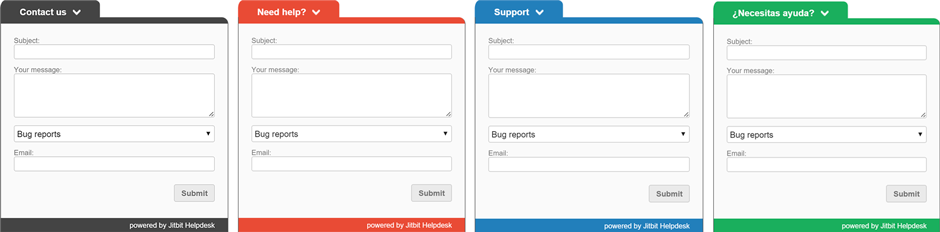
Both the self-hosted and hosted versions of Jitbit Helpdesk allow you to add a "contact us" support widget to your website by including just a tiny JavaScript code in your page. The widget is a blue box with a label saying "contact us" on it. Clicking this widget brings up a "support form" which is a simplified version of Jitbit HelpDesk ticket-creation page. Here's what it looks like

To add the widget to a page on your website open the helpdesk, go to the "administrator" - "support widget" and copy the JavaScript code that has to be pasted to your page source just before the closing "</body>" tag.
In fact, our app supports two widget types: one is a simple fancy pop-up that slides in from the bottom of a page (shown above), another one is a "full sized" widget, that's basically a popup-version of your "new ticket" page, with all the custom fields and extra HTML you added to it.

Live chat
And guess what - the widget also supports live chat. After a user creates a ticket, they are redirected to a live chat view where they can talk to a support agent in real time. While the agents in their turn can easily spot "live chat" tickets within ticket queue - they will have a glowing "live" badge while a customer still has the chat opened.
To learn more about Live Chat read this: Live chat in the support widget
Customization
Every website is different and it's hard to make a default look that will fit anywhere. That's why we're offering plenty of customization options for the widget.
You can change the "contact us" label to say something else and you can set all the colors to something that looks good on your site.

Built-in analytics!
Every ticket in the helpdesk app has an "origin" tag that indicates, where did the ticket originate from - an email message, web-interface, the API or the support widget. And if it's the widget, the ticket will have the actual page URL recorded in it, so you know where exactly did the visitor decide to contact you.
When to use the customer support widget
Adding the support widget is a great way to:
- Let your visitors contact you from literally any page of your website, using a small form to quickly file a support request
- Improve conversions by simply showing this support badge that reassures your customers that your helpdesk team is there for them, to offer immediate assistance
- Save yourself from coding a dedicated "contact us" page with a feedback form or something similar. Just paste one line of code to your website.
On the helpdesk software's end it's nothing but a regular support ticket. A new user account is being automatically created for the visitor (or an existing account is being used if the visitor has contacted you before), an email confirmation is sent to the visitor's mailbox, with an optional password reminder, your helpdesk "technicians" get a notification about the new ticket.
Do you really need a helpdek app on your site?
Your company website can have hundreds if not thousands of visitors, some of them looking for online support, dealing with technical issues, others may simply need some guidance. Jitbit Helpdesk allows a company to integrate a nice techsupport flow right into a webpage, so customers can contact you without switching to email or picking up the phone. Drop on your "contact us" page - or even every page on the website - and your support staff can easily manage issues from either their email inbox or from a mobile application.
Our software can enable even a small support team to effectively manage hundreds of support issues at a time. These issues can be categorized based on the issue type and priority, and the software can be integrated directly into the company's existing email service. Support staff can check periodically to see which issues are still open and which issues need to be dealt with immediately. Every issue will have a history attached to it which enables the staff to keep up to date on the newest developments.